
Platform
Web App
Duration
12 weeks
The need for financial literacy among the youth
As consumer habits and financial products change, financial literacy has taken a blow. The youth which is educated, technology savvy and smarter than the previous generations, the same youth is considered illiterate when it comes to handling finances while they are growing up.
Key characteristics drawn
from our research
🔻
The understanding of personal finance is very low in India.
🥱
Blogs and articles found on the internet seem incomprehensible - hence, finances are labeled as boring, and positive financial decisions remain difficult to teach via these traditional methods.
👌
Learning finance through simulations featuring real-life situation is the best and easiest way to pick up the subject.
👨👩👧
People in this age group would be financially literate only when they are taught from a younger age.
Integrating game play into finance
Gamification builds on patterns that make such information digestible to our brain, which ultimately seizes the opportunity to learn and makes connections between complex concepts.
The goal was to…
Incorporate behavioral finance concepts and help students understand better their tolerance for risk
Help users see long-term consequences of the investing decisions they make
Offer more investment choices to provide a more holistic view of a financial life
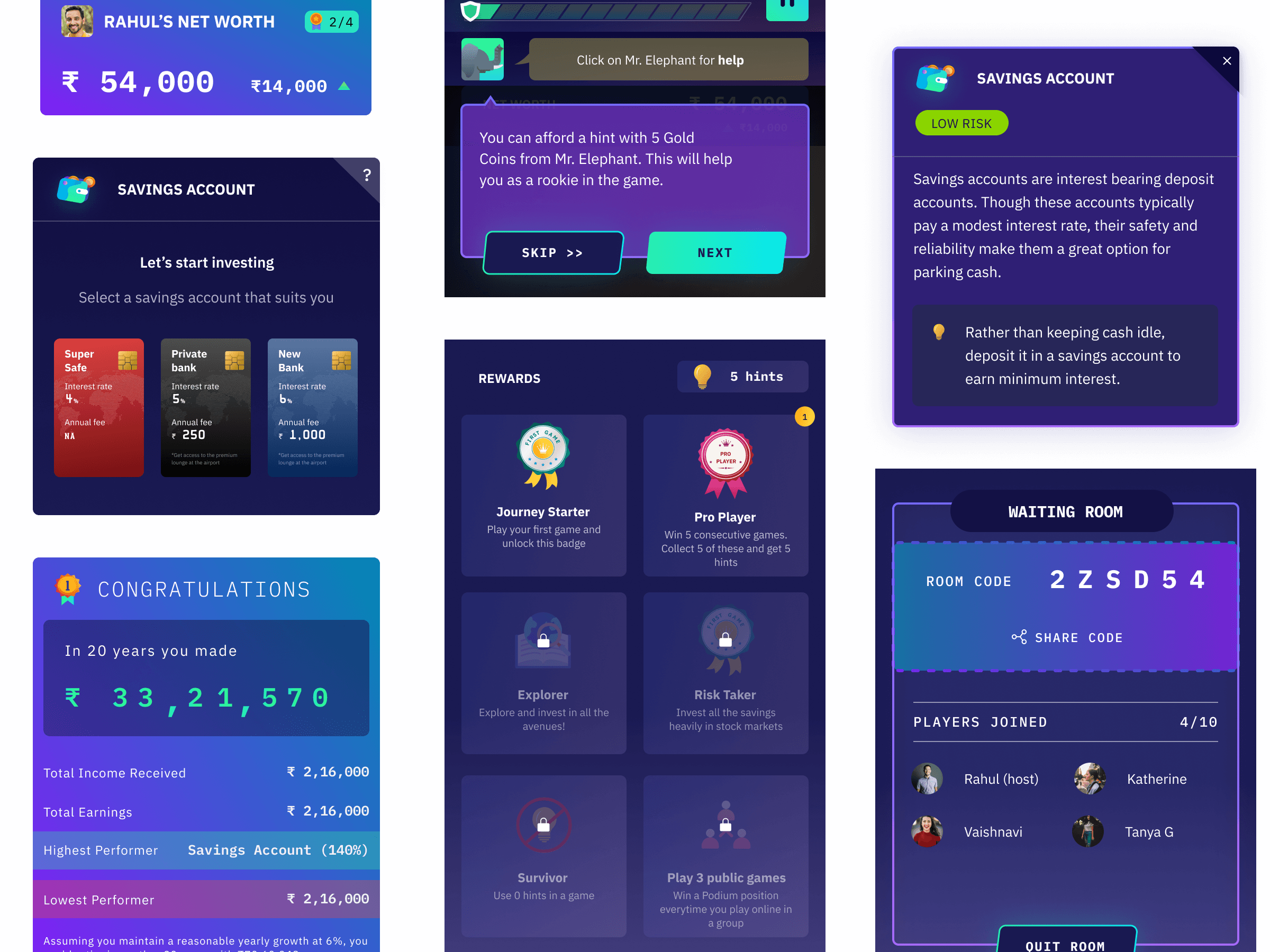
Take a dive into the vibrant design
When we were exploring the visual design of the screens, the first thing that came to our mind was having a vibrant color palette. The choice of these vivid purples, blues, and pops of green and yellow isn't just about looking pretty; they serve a purpose. These colors are known for their psychological impact.
🟣
Purple conveys wealth and luxury, making it a fitting choice for a financial app. It's also associated with creativity, which ties into the gamified nature of the app.
🔵
Blue is often linked to trust and reliability, crucial feelings to foster when dealing with personal finance.
🟡 🟢
Yellow and green are used to grab attention to highlight important elements like buttons and badges, subtly guiding the user's eye to what's important without overwhelming them.
This strategy is common in gaming apps, where color is used not just to engage users but to direct their actions and reward progress.
The visual elements like badges, icons, and buttons are all sleek and have a bit of a 3D effect, giving a sense of tactile interaction. This is again very reminiscent of video game interfaces, which often use depth and shadow to make the user feel like they're interacting with real objects. This can be particularly engaging for a younger audience, bridging the gap between a game and a learning tool.
What I learned…
I discovered the immense potential of gamification to simplify complex concepts, making them accessible and engaging. By incorporating behavioral finance principles and leveraging a vibrant, psychologically impactful color palette, we successfully created a user-friendly platform that not only educates but also motivates users to make informed financial decisions.
This project underscored the importance of intuitive design, real-life simulations, and continuous user engagement in creating effective educational tools.



















